blog
Happy accidents permalink
— 14 min read
A journey of imperfections, beautiful bugs, and happy accidents... in generative art.
Back in November 2022, I gave a short 10-min Spanish talk at a Meetup organized by Bright Moments in Ciudad de México.
I felt the content I shared in such a talk was valuable and could inspire more people getting started with generative art, hence this post.
Since I didn't want to only speak about my opinion on the matter, I asked a few friends in the field to share with me some of their work and experiences — big thanks to each one of you for sharing, letting me share, and for delivering in such a tight deadline. 😬
Happy reading!
Art with imperfections permalink
Generative art is art that involves the automation of a system to create art. A place where chance and spontaneity meet.
In digital art, it's a collaboration between a human and a machine, where the human sets the parameters and restrictions of a system, in which the machine has some freedom to make decisions that will influence the output.
Because of that lack of control on the human part, I like to think of generative art as art with imperfections.
I believe that generative art written with algorithms sometimes could be referred to as beautiful bugs, when an error in the system could produce an unintended pleasant output.
Computer errors that, in the software field would not be desired and rejected, are welcomed in generative art, as long as they don't block the system's output.
Fearing less writing an algorithm that could be prone to errors, one has more freedom for writing the unknown. Typing equations that one has no idea what mathematical meaning they might have, it's not out of the question.
In generative art, as long as the eyes meet something satisfying in a system's output, one could dare to face the unknown, occasionally or always, and call it a happy accident.
Let's see some examples: ✨
I was not surprised @shiffman was mentioned more than once. Big shout-out to the Coding Train for making creative coding accessible to us regarding one's background and experience.
Nicole Vella permalink
@nicolevellaart is a Canadian artist, developer, and teacher living in Toronto.

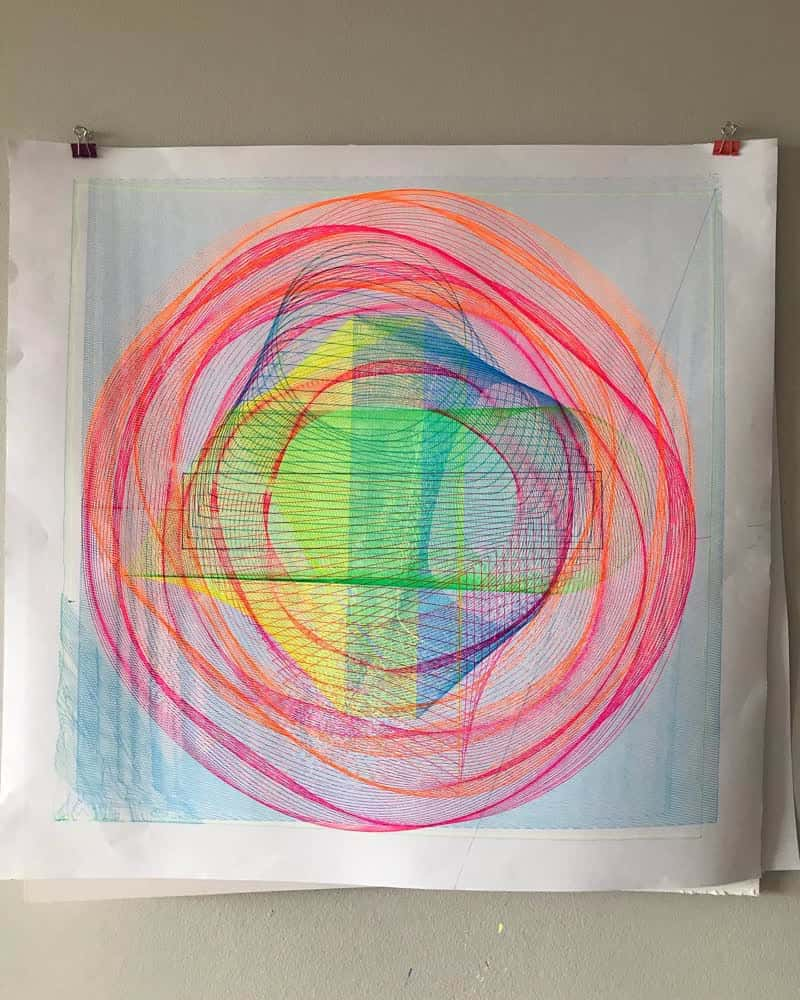
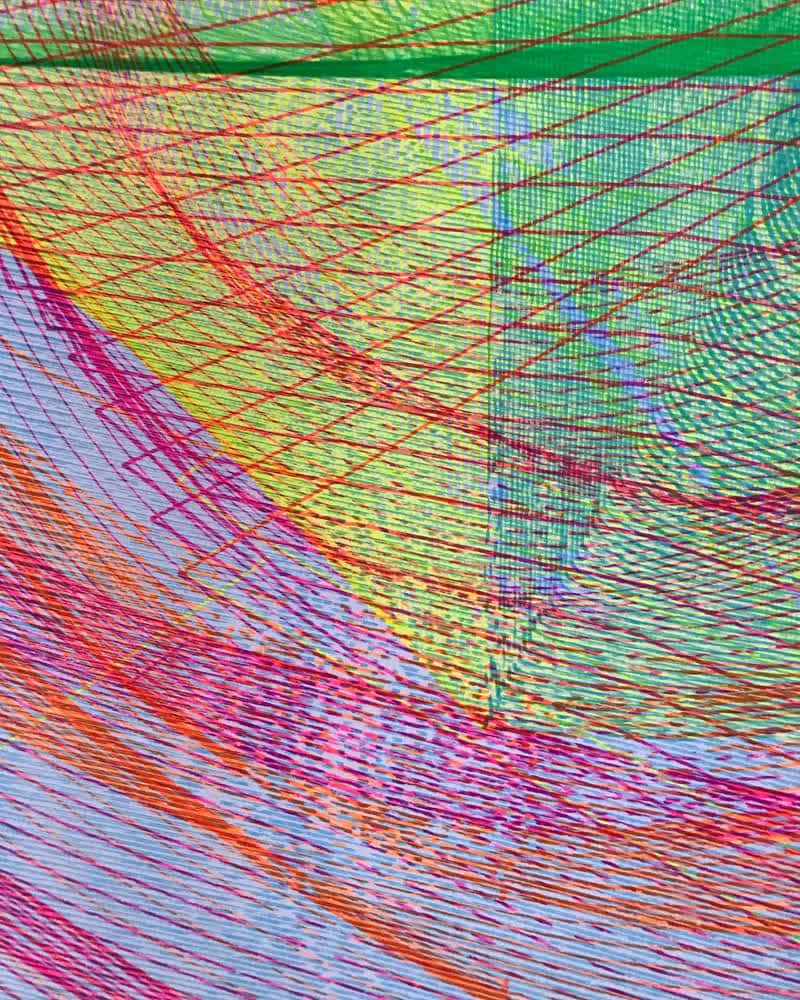
© Courtesy of the artist
This piece was generated in Processing (JAVA). I drew/coded simple shapes with single-stroke lines and then blended the shapes together, with the intention of plotting it onto A1 paper. It was supposed to consist of sharp and precise lines, and during the test print, it was printing as expected. I then went back to Processing to change the shapes and while doing so, I updated the firmware on my plotter.
When I went to plot the updated SVGs, the plotter began to move erratically and was stuttering. I realized that the SVG code I was generating with Processing was not fully compatible with the updated firmware on my plotter, and there must have been some bug I needed to work out.

© Courtesy of the artist
I was, however, extremely pleased with the texture of the glitched-out lines being plotted. Instead of trying to fix my SVG, I leaned into it and began generating more shapes from Processing using the same underlying code. I plotted these shapes on top of one another; giving a layered feel to the print as well as adding depth.
After 9 layers of different line patterns plotted in neon ink, I felt the piece was finished.
Alex Torres permalink
@spacepolyg0n is a Mexican front-end developer and generative artist based in Hamburg.

© Courtesy of the artist
I was following a tutorial by Daniel Shiffman on angles and polar coordinates. In toolkits like Processing or Openframeworks there are functions called 'push' and 'pop' that allow you to change your coordinate systems temporarily. For example:
xyz // global coordinates push() xyz // temporal coordinates /* Some code */ pop() xyz // global coordinatesMy mistake was not adding a 'pop()' in my code, which caused my coordinates to be unpredictable.

© Courtesy of the artist
For a few seconds, the patterns that were drawn reminded me of outlines of stars or planets, thus I exported my favorite frames as images [Exhibit A].
In the video [Exhibit B], you can see how for a few seconds there are some interesting lines, and after that, it's a lot of chaos.
Dominique Schmitz permalink
@domizai_ is a Swiss graphic designer and generative artist living in Zurich.

© Courtesy of the artist
This is a WebGL shader running on observablehq. The accident are the occasional flickers and flares. The effect is subtle. But I found it quite interesting, that I kept it. My guess is that it has something to do with texture wrapping. But I'm really not sure why this is happening. I haven't even tried to fix it to this day.

© Courtesy of the artist
I haven't coded anything for quite a while. I ended up watching a video of Daniel Shiffman doing this water ripple effect. It amazed me considerably that it motivated me to reproduce it. Instead of using Processing, I wanted to recreate it as a shader using OpenFrameworks.
The accident is the trail effect. At the time, I hadn't done much with shaders, everything was fairly new to me. By mistake, I added some varying values to the alpha channels that behaved in an unexpected way. Quite unspectacular actually, but an accident nonetheless.
Daniel Velasquez permalink
@Anemolito is a Venezuelan creative developer based in Miami.

© Courtesy of the artist
This render reminded me a lot of what you told me about happy accidents because it had many highs and lows, and it reminded me to be patient with the process. To begin with, it didn't have much direction. I started moving some spheres around, and this first render [Exhibit A] came out, which I'm not a big fan of.
Then, frustrated with the result, I tried to continue exploring, and I came to a cube of spheres that didn't encourage me much and discouraged me because I didn't know what to do and nothing I liked was coming out.

© Courtesy of the artist
Lastly, in my frustration, I started to rotate the camera pointlessly while I was thinking of abandoning this render and doing something else, but suddenly I found this moving image [Exhibit B] that I totally adore.
I was very surprised, the one thing that totally frustrated me was a few accidental camera moves away from being one of my favorites.
Tim Pietrusky permalink
@NERDDISCO is a German digital artist, open-source developer, and mentor living in Hesse.
Impossible Box© Courtesy of the artist
My goal for Impossible Box was to combine audio data (FFT) with my GLSL shader that was using three boxes (sdBox). While trying to get the audio data into the boxes, I used FFT as a value in each parameter of the box (e.g. width, height, and length). And it turned out that if you use a negative value for the length of the box, the box will disappear.
I combined this technique with a certain threshold where only high frequencies will make the box disappear for the specific pixel that is generated (as we are in the shader world, the code runs for each pixel).
My happy accident here was combining audio data with the parameters of a function that draws a 3D box in GLSL. This created a nice effect — I was surprised that parts of the box vanish when the value is negative.
Sam Wray permalink
@_2xAA is an English creative developer, digital artist, musician, and visual artist living in London.
JSConf EU 2018 Visual Test© Courtesy of the artist
In this visual, my happy accident was that I could never make this effect again. I had no idea what combinations of things I did to ever get this result. I've gotten slightly close, but it hasn't been exact — the text having that precise amount of displacement with the rest of the color.
When I work with visuals, almost everything I do is improvised. I rarely prepare anything before going to a gig, unless I'm specifically asked by the artist. Otherwise, I'm always improvising, and very rarely I have anything prepared.
The more I do, the more I know what works and what doesn't, and less happy accidents might arise, but this was 2018, and anyways, improvisation means not only doing what I know, but also trying new unknown parameters.